こんにちは。しちみです。
先日、WordPressの有名なテーマのSANGOを購入し、
あまりの心地よさに驚愕しています。
CatNoseさん(サルワカの中の人)は、本当にスゴイ人ヤァ。
さて、そんなこんなで、
今回はSANGOにシンタックスハイライトを入れてみようと思います。
シンタックスハイライトは、VSCodeとかAtomなどのエディタで、
ソースコードを見やすく色づけしてくれる魔法のアレです。
SANGOのコードブロック
SANGOのコードボックスブロックの使い方を参考に、
コードボックスブロックを追加してみる。

ばばん!!
・・・って、サルワカさんの記事ではシンタックスハイライトが入っているけど、
いざ自分で書いてみるとシンタックスハイライトが入らない・・・?
ググってみると、
「デフォルトでは入っていないので、自分でプラグイン入れるなりしてね」
とのこと。
手順の整理
シンタックスハイライトを入れるには、プラグインを入れたり、
phpをいじったりと、色々必要みたい。
こんがらがりそうなので、手順を整理してみよう。
この順番で書いていこうと思います。
JavaScriptのファイルを新たに作成する
まずは、highlight.jsを実行するためのスクリプトを作成する。
※highlight.jsは、wordpressのシンタックスハイライト用ライブラリです。
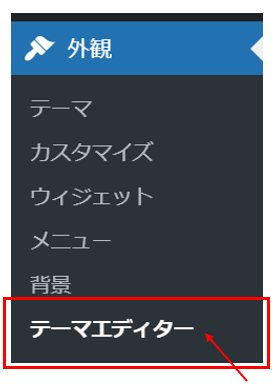
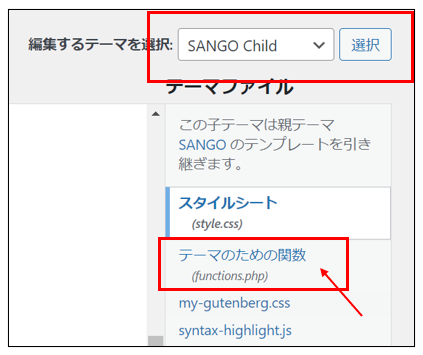
管理画面の [外観] > [テーマエディタ] を選択する。

画面左の編集するテーマが、
SANGO Child(子テーマ)に設定されていることを確認し、
functions.phpを選択。

wordpressの管理画面のボタン等で新規ファイルを作成することはできないため、
FTPや、functions.phpを使ってファイルを作成する必要があります。
今回は、functions.phpを使って、JavaScriptファイルを生成してみましょう。
touch( get_stylesheet_directory() . '/新規追加ファイル名.js' );下線部分を生成したいファイル名(筆者はsyntax-highlightにしました!)に読み替えのうえ、
functions.phpに記載。
画面下の [ファイルを更新] > [F5キー] でファイルをリロードしてください。
この操作で、JavaScriptファイルが生成されているはずです。

ここで気を付けてほしいのが、
生成後は必ずfunctions.phpの記述した内容を削除しておいてください。
これでファイルの生成は終了です。
functions.phpでhighlight.jsを読み込めるようにする。
次に、highlight.jsを読み込めるようします。
先ほどと同じfunctions.phpに、//ここから下のコードを追加
より下のコードを貼り付けてください。
先ほど作成したJavaScriptファイルの名前がsyntax-highlight.jsではない場合は、
下線の部分を、ご自身の環境のファイル名に変更してあげることを忘れずに!
<?php
//子テーマのCSSの読み込みクエリ付き
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css?'. date("ymdHis", filemtime( get_stylesheet_directory() . '/style.css')), array('sng-stylesheet','sng-option') );
// ここから下のコードを追加
wp_enqueue_script('highlight.js', '//cdn.jsdelivr.net/gh/highlightjs/cdn-release@10.3.1/build/highlight.min.js', [], '9.14.2', true );
wp_enqueue_script( "syntax-highlight.js", get_stylesheet_directory_uri() . '/syntax-highlight.js', '', [], '1.0', true );
}highlight.jsの実行スクリプトを書く
次に、先ほど作成したsyntax-highlight.jsに、
highlight.jsの実行スクリプトを記載しましょう。
hljs.initHighlightingOnLoad();これで実行スクリプトの準備は完了!
style.cssに、シンタックスハイライトのスタイルを追加
最後に、style.cssを更新することで、
自分の好みの色のシンタックスハイライトに設定します。
シンタックスハイライトの見た目は、以下のサイトに一覧があります。
参考 シンタックスハイライトの見た目一覧highlight.js demo
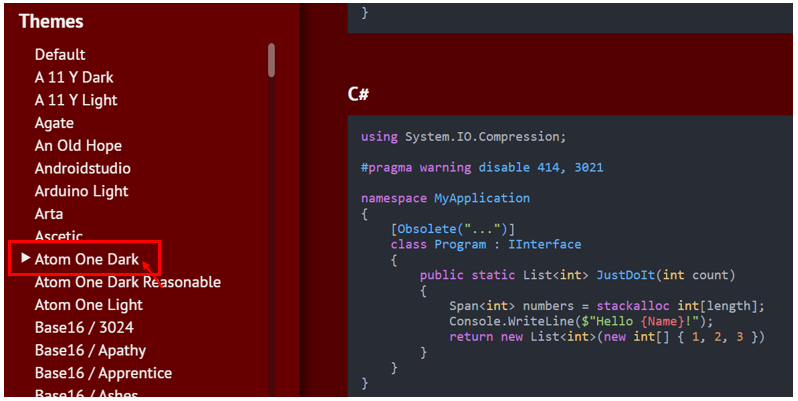
↑のページの見方ですが、画面左のThemesのどれかを押すと、
画面右のソースが、Themesの色に反映されます。
例えば、以下はAtom One Darkを選択した場合。
やっぱり普段自分が使っている色が見やすいのかしら。

style.cssに張り付けつける用のコードは、
以下のGitHubで公開されています。ありがたや。
私は目に優しい「Atom One Light」君を選択。
以下のソースを、style.cssに貼り付け。
/*
Atom One Light by Daniel Gamage
Original One Light Syntax theme from https://github.com/atom/one-light-syntax
base: #fafafa
mono-1: #383a42
mono-2: #686b77
mono-3: #a0a1a7
hue-1: #0184bb
hue-2: #4078f2
hue-3: #a626a4
hue-4: #50a14f
hue-5: #e45649
hue-5-2: #c91243
hue-6: #986801
hue-6-2: #c18401
*/
.hljs {
color: #383a42;
background: #fafafa;
}
.hljs-comment,
.hljs-quote {
color: #a0a1a7;
font-style: italic;
}
.hljs-doctag,
.hljs-keyword,
.hljs-formula {
color: #a626a4;
}
.hljs-section,
.hljs-name,
.hljs-selector-tag,
.hljs-deletion,
.hljs-subst {
color: #e45649;
}
.hljs-literal {
color: #0184bb;
}
.hljs-string,
.hljs-regexp,
.hljs-addition,
.hljs-attribute,
.hljs-meta .hljs-string {
color: #50a14f;
}
.hljs-attr,
.hljs-variable,
.hljs-template-variable,
.hljs-type,
.hljs-selector-class,
.hljs-selector-attr,
.hljs-selector-pseudo,
.hljs-number {
color: #986801;
}
.hljs-symbol,
.hljs-bullet,
.hljs-link,
.hljs-meta,
.hljs-selector-id,
.hljs-title {
color: #4078f2;
}
.hljs-built_in,
.hljs-title.class_,
.hljs-class .hljs-title {
color: #c18401;
}
.hljs-emphasis {
font-style: italic;
}
.hljs-strong {
font-weight: bold;
}
.hljs-link {
text-decoration: underline;
}貼り付け後、[ファイルを更新] することを忘れずに。
ここまでで、テーマエディタの編集は完了です!
最後に確認してみる
設定が反映されているかどうかを確認してみる。
適当に記事を書いて、SANGOのコードエディタを呼び出し、
実際に書いてみると、、、

反映されていない!!!!!
と思いきや、管理画面ではシンタックスハイライトにならないみたい。
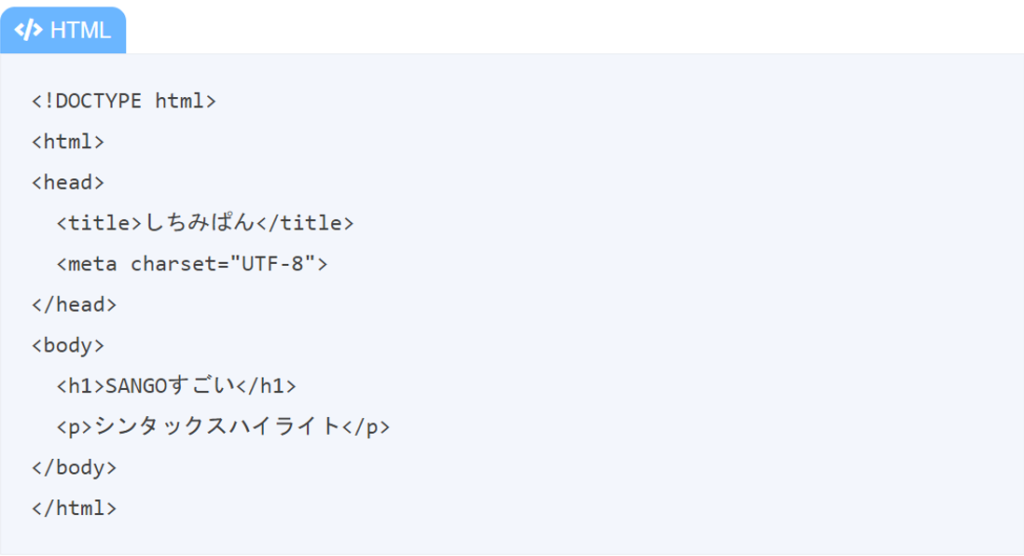
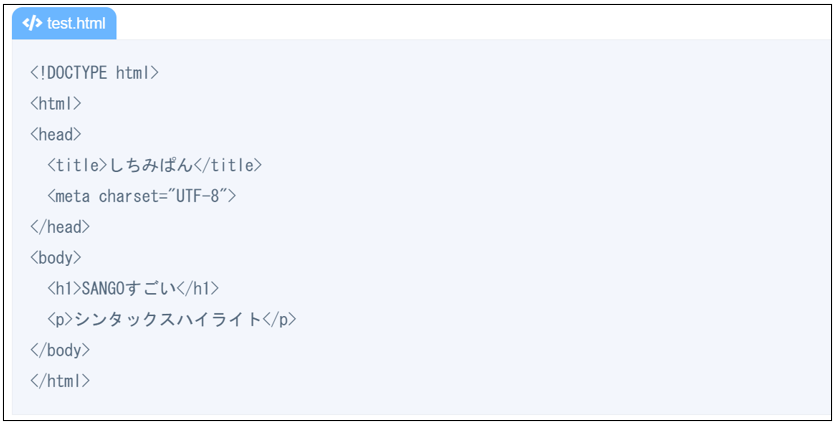
プレビューや公開して見てみると、、、
<!DOCTYPE html>
<html>
<head>
<title>しちみぱん</title>
<meta charset="UTF-8">
</head>
<body>
<h1>SANGOすごい</h1>
<p>シンタックスハイライト</p>
</body>
</html>ちゃんと反映されていました。一安心。
長旅でしたが、無事にシンタックスハイライトを入れられたようです。
他にもプラグインを入れてシンタックスハイライトを入れている方も
いるようなので、気になる方は参照してみてください。
参考にさせていただいたブログ様
以下のブログ様を参考にさせていただきました。
大変わかりやすい記事でございました。