「diagrams.net」は、フローチャートやスマホアプリのモックなどの図を作成できるツール。
ソフトウェアのインストールが不要で、ブラウザだけあれば無料で使用可能。
元々は、「Draw.io」という名称で、2020年2月に「diagramd.net」に改名しているため、
情報を探すのであれば、「Drao.io」でググってみると情報が探しやすいかもしれない。
まず初めに
初期設定
以下のURLから「diagrams.net」に遷移する。
「Start」を押すと、ブラウザ上から起動することができる。

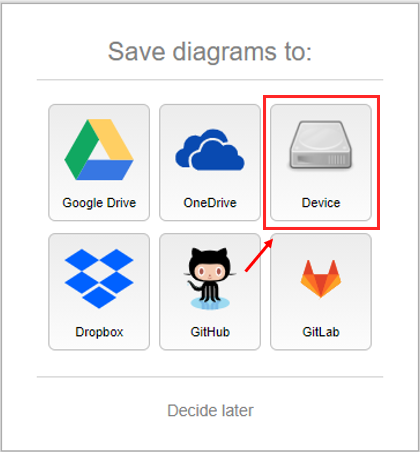
保存先の選択画面。
「Google Drive」や「GitHub」等のオンラインストレージに保存することも可能だが、
今回はローカル(Device)に保存してみる。

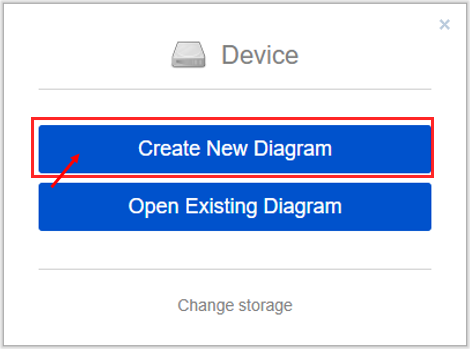
「Create New Diagram」を選択

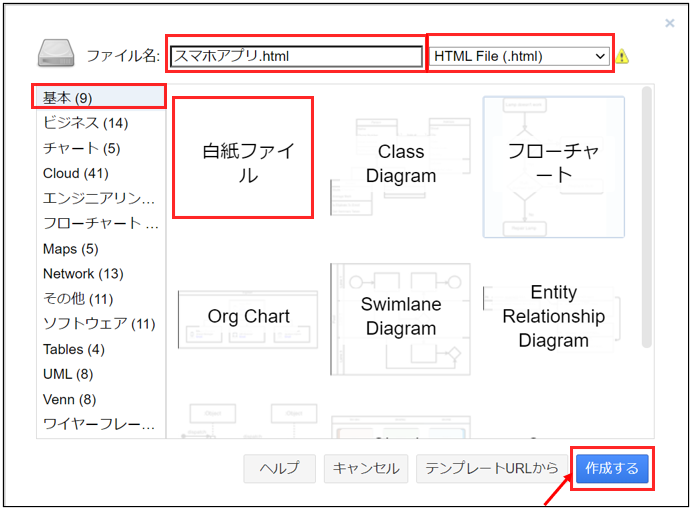
テンプレートの選択画面。
「フローチャート」や「ER図」等、多様なテンプレートが用意されている。
無料で使っちゃっていいの!?と驚くようなラインナップ。
今回は、【テンプレート:白紙】、【拡張子:html】で作成してみる。

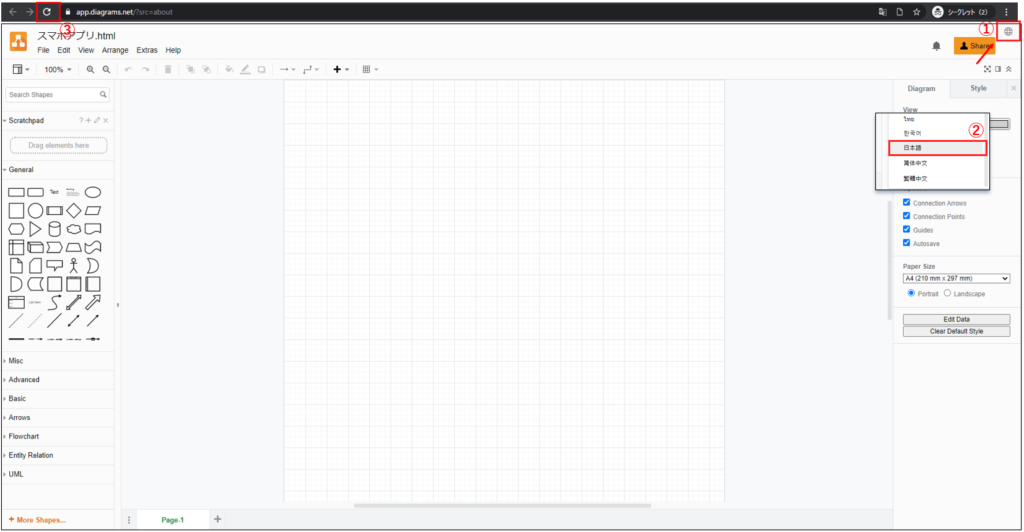
編集画面に切り替わる。
デフォルトだと表示が英語になっているため、まずは日本語に切り替える。
①画面右上の地球儀を押す。
②リストから「日本語」を選択。
そのままだと変更されないので、
③リロードして変更を反映する。

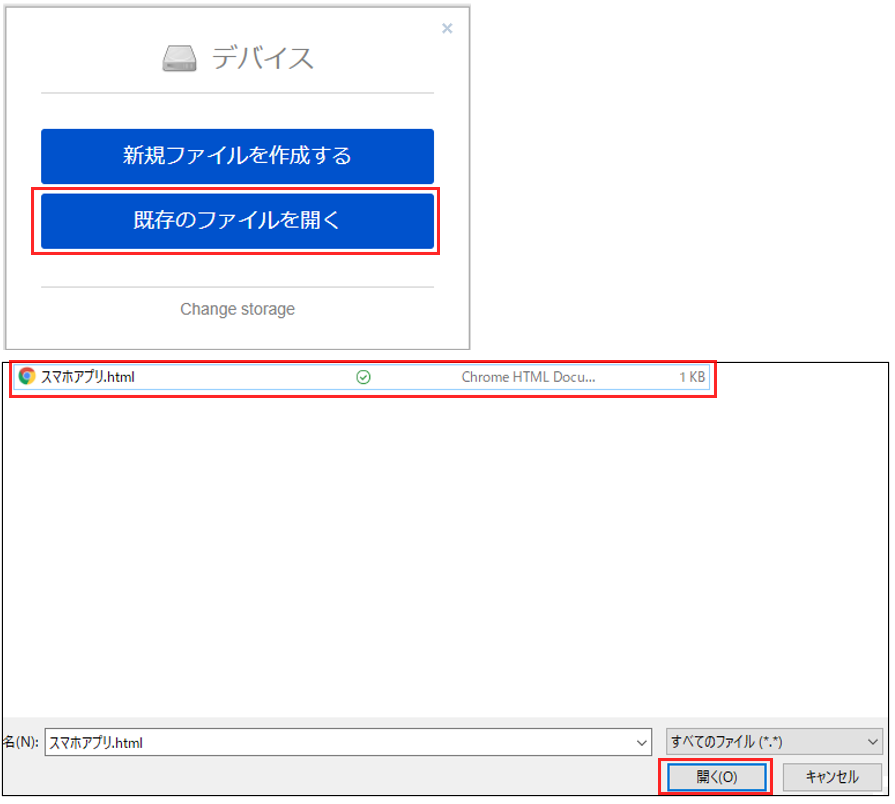
リロード後、[既存のファイルを開く]を選択し、任意の場所に保存したファイルを開く

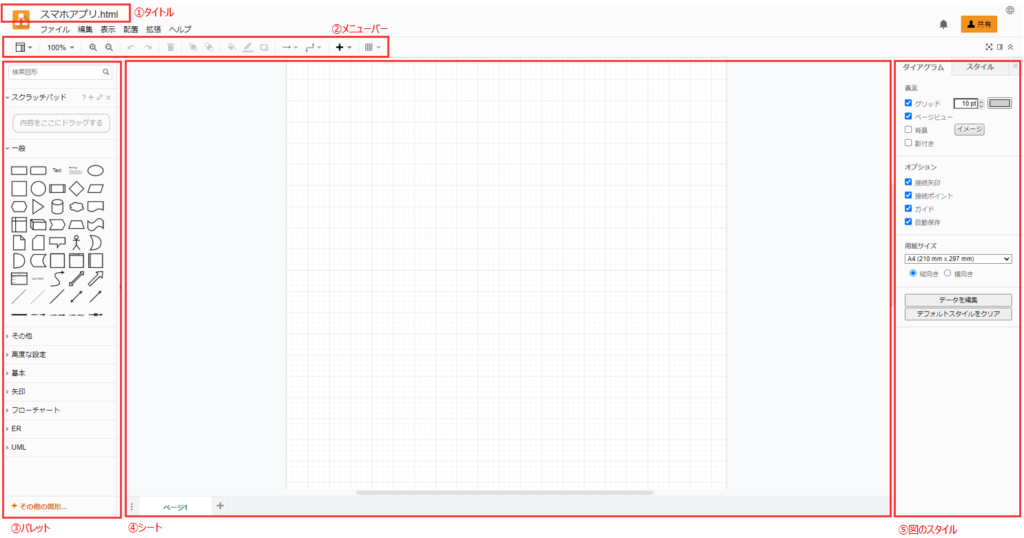
表示が日本語に変更された。
デフォルトの画面は、それぞれ以下の役割を果たす。

①タイトル:ファイルのタイトル
②メニューバー:拡大縮小や、テーブルの挿入など
③パレット:デフォルトの図形やカスタムした図形の挿入ができる
④シート:ここにオブジェクトを追加する
⑤図のスタイル:図、文字のスタイルや、オブジェクトの大きさの変更などができる
基本的な機能
テンプレートの編集
画面左側のテンプレートは、デフォルトでは一部しか表示されていない。
以下の手順でテンプレートを追加してみる。
まずは、画面左下の[その他の図形…]をクリック。

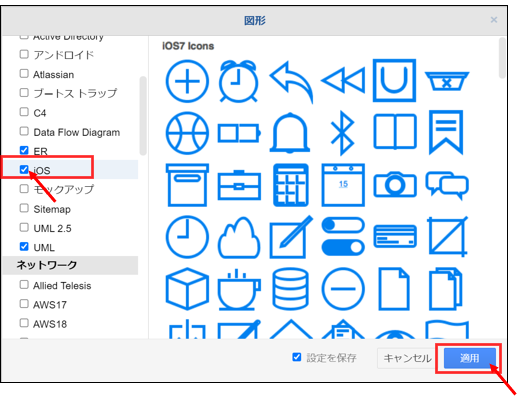
図形のテンプレート一覧が表示される。
今回は、スマホアプリのモックを作ってみたいので、試しに[iOS]を追加してみる。
[iOS]のチェックボックスにチェックし、[適用]をクリック

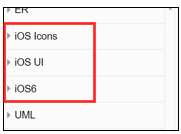
これで、パレットにiOSのテンプレートが追加された。

オブジェクトの追加・サイズ変更
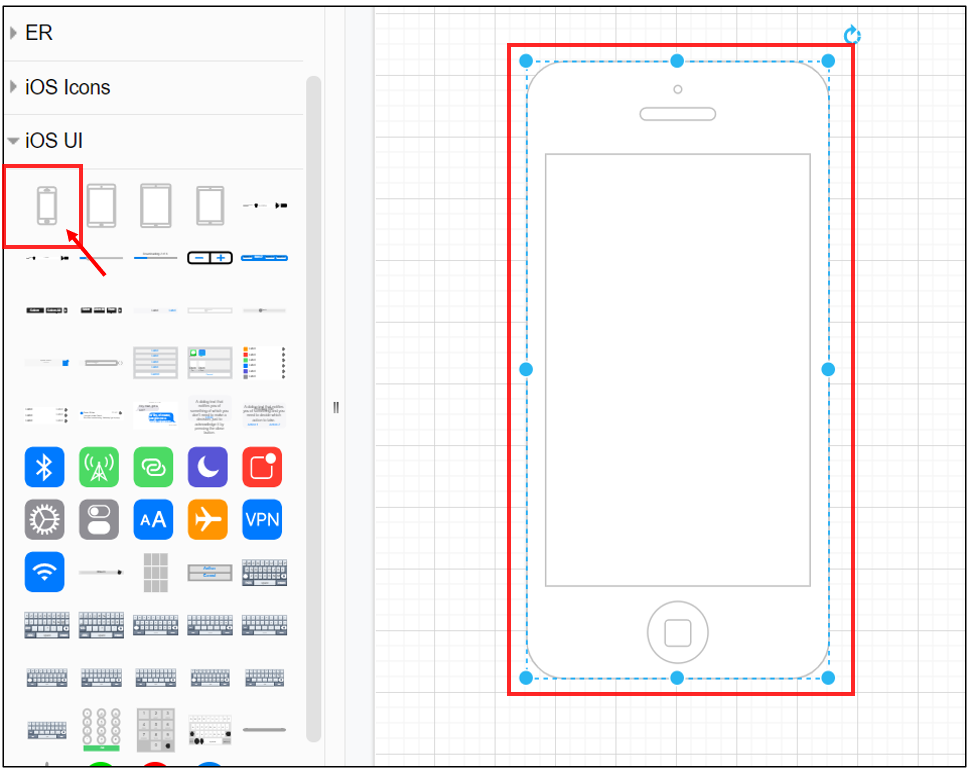
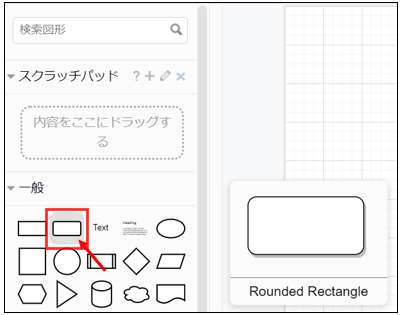
パレットの任意のオブジェクトをクリックすることで、
シート上にオブジェクトを追加することができる。
(ドラッグ&ドロップで指定の場所に追加することも可能)

(最新のiPhoneじゃないのはご愛敬)
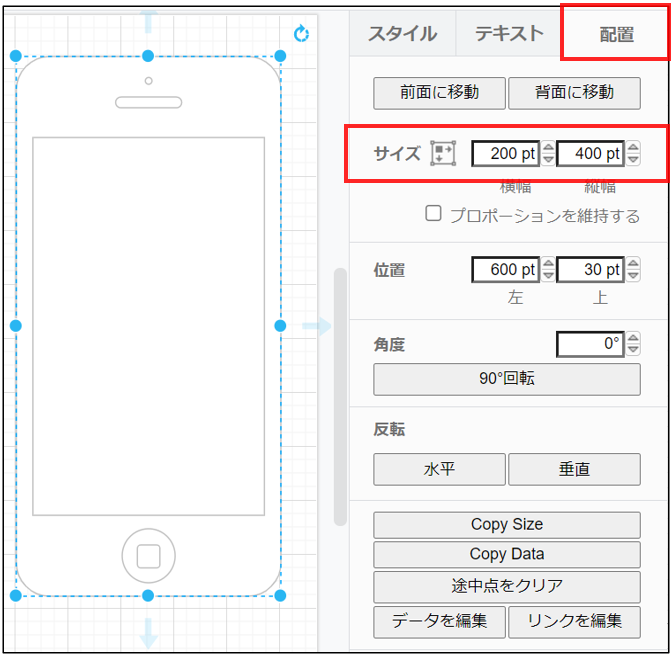
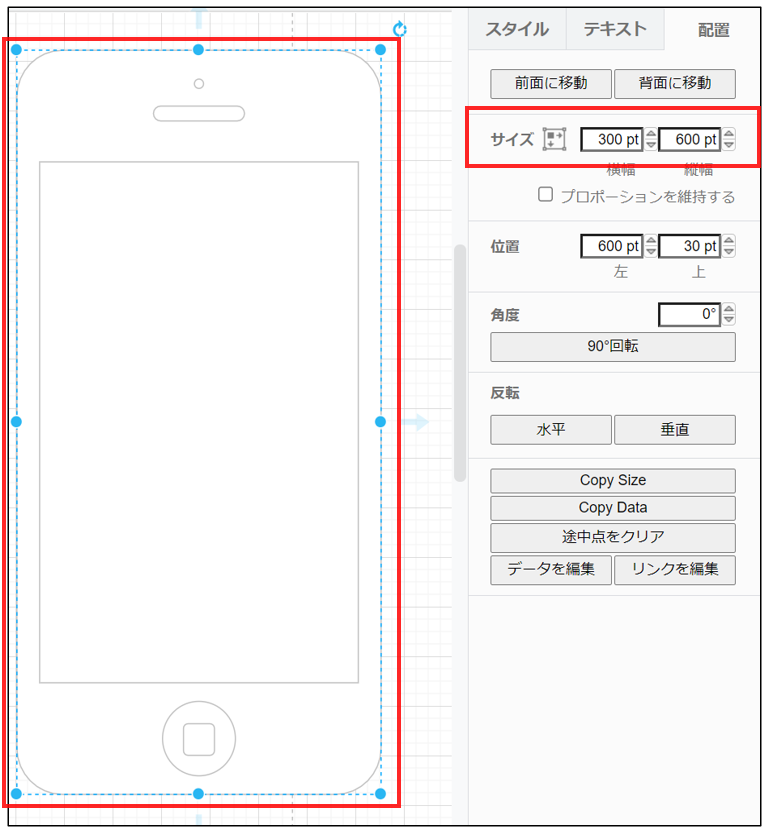
少し枠のサイズが小さいので、画面左の[配置タブ]で設定してみる。

サイズが「200pt(横):400pt(縦)」になっているので、
「300pt(横):600pt(縦)」に変更してみる。
直接入力して変更することもできるし、ボタンでポチポチ地道に直してもOK。

これで、サイズが変更された。
オブジェクトに色を付ける
オブジェクトに色と影を付けてみる。
画面左のパレットから、適当なオブジェクトを選択。

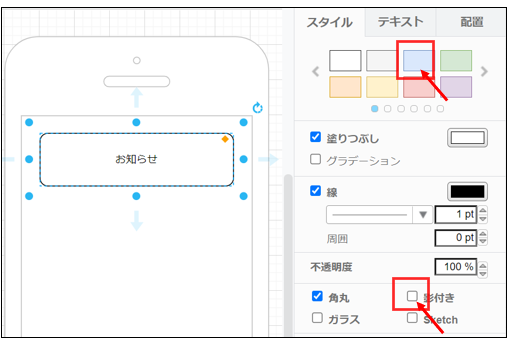
iPhoneの中に配置。適当に「お知らせ」と文字を入れてみる。
画面右のスタイルタブから、「青色」と、「影付き」にチェックを入れてみる。

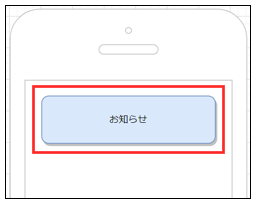
色と影が反映された!

フォントの変更
テキストのフォントを変更してみる。
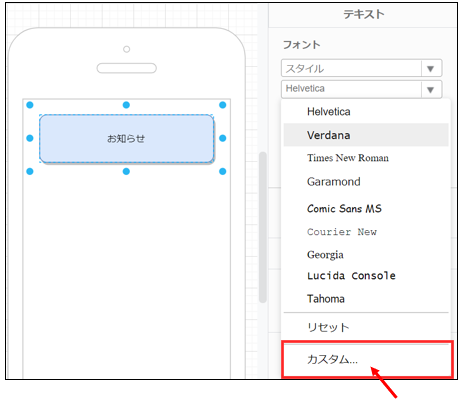
モック内の文字を適当にクリックすると、画面左にテキストタブが表示される。
デフォルトだとフォントが少ないが、「カスタム」からフォントを追加することができる。

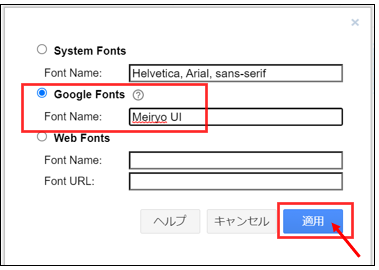
試しに、「Google Fonts」のラジオボタンにチェックを入れ、
テキストボックスに「Meiryo UI」と入力。適用を押してみる。

モックのテキストが変更され、「Meiryo UI」が登録された。
これでいつでも登録されたフォントを使うことができる。
シートの追加
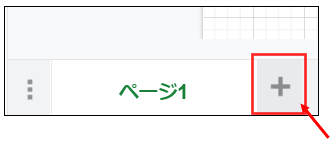
シートを追加してみる。エクセルと同じように、
画面下の「+」ボタンを押すことで、シートを追加することができる。

シートが追加された。

ページをダブルクリックすることで、シート名を変更することができる。

リンクの挿入
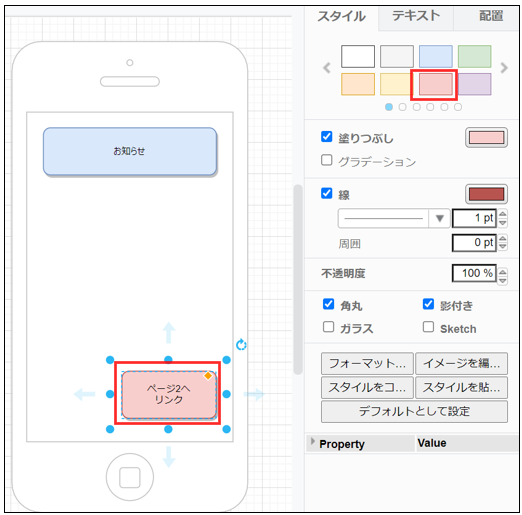
もう一つオブジェクトを作成し、そのオブジェクトにリンクを付けてみる。
「ページ2へリンク」と記載した赤い影付きのオブジェクトを作成してみた。

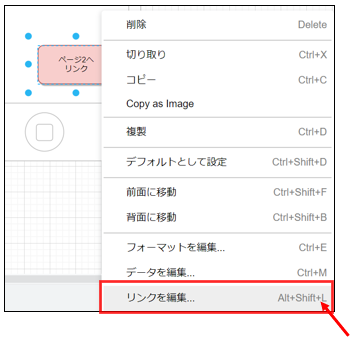
オブジェクト上で右クリック。一番下のリンクを編集を押す。

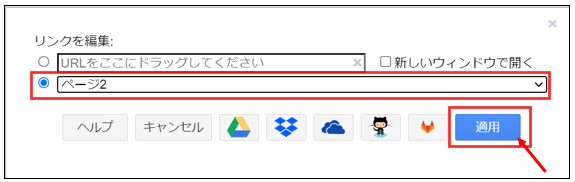
リンクの編集画面が表示される。
下のラジオボタンのプルダウンを押して、「ページ2」を選択し、適用を押下。
※ちなみに、上のラジオボタンで、モック外へのリンクを張り付けることも可能。

確認してみよう。リンクを付けたオブジェクトをクリックすると、
「ページ2」が表示される。クリックすると、「ページ2」に遷移することができる。

ローカルから確認
このままだと、モックを作った実感がわかないので、
いったんローカルに保存をして、ローカルで動かしてみる。
任意の場所にhtml形式で保存し、保存したhtmlファイルをダブルクリック

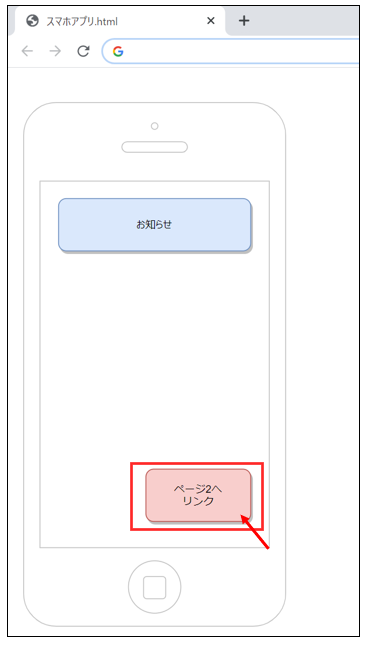
画面モックが表示された。
リンクを付けたオブジェクトにカーソルを乗せると、
オブジェクトの周りに色がつく。クリックすると、、

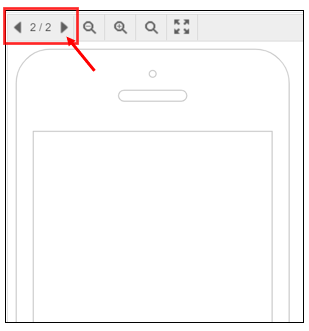
ページ2に遷移した!
ちなみに、画面左上の矢印からもページを移動することができるので、
覚えておこう。

あとがき
ここまで、Diagrams.netの基本的な機能を紹介した。
他にも色々なモック作成ツールがあるらしいが、
このツールは登録不要でサクサク作れるので、ちょっと試してみたい人にはぜひおススメ。

